JS轻松获取网页域名,但计算机域名为何遥不可及?
JS 获取域名和计算机域名的方法
在现代前端开发中,获取当前页面的域名是一个非常常见的需求。无论是为了构建 API 的请求路径,还是进行本地化处理和权限管理,都需要对域名进行灵活的处理。在这篇文章中,我们将探讨如何通过 JavaScript 获取域名及与域名相关的信息,同时讨论一些相关的概念和实用技巧。

获取当前页面的域名
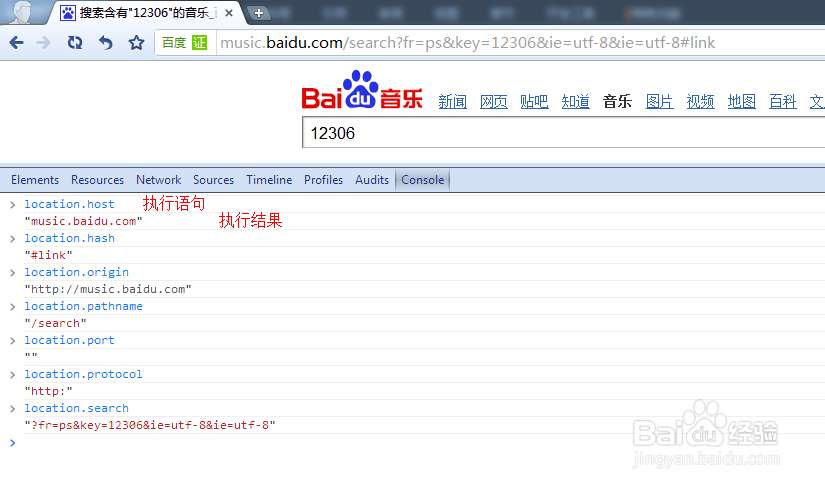
在 JavaScript 中,可以通过 window.location 对象获取与当前页面 URL 相关的信息。这个对象包含了很多有用的属性,比如 hostname、protocol、path 等等。其中,hostname 属性就是我们所要使用的关键,因为它直接提供了当前页面的域名。

// 获取当前页面的域名
const currentDomain = window.location.hostname;
console.log("当前页面的域名是:" + currentDomain);通过 window.location.hostname,我们可以轻松地得到形如 example.com 或 sub.example.com 的域名信息。这对于根据不同的域名进行条件判断或动态加载资源非常有帮助。

获取完整的 URL
有时候,单纯获取域名可能不足以满足需求,我们可能需要获得完整的 URL。这时,window.location.href 属性就显得很有用。
const fullUrl = window.location.href;
console.log("完整的 URL 是:" + fullUrl);window.location.href 包含了从协议到路径的完整 URL。这个信息可以用于日志记录、共享链接生成等多种场景。
获取协议和端口信息
除了域名外,协议和端口通常也是网络请求中不可或缺的部分。使用 window.location.protocol 可以获取当前 URL 的协议部分(如 http: 或 https:),而 window.location.port 则提供端口信息(默认端口会返回空字符串)。
const protocol = window.location.protocol;
const port = window.location.port;
console.log("连接协议:" + protocol);
console.log("端口号:" + port);计算机域名的局限性
需要注意的是,这里讨论的主要是浏览器中通过 JavaScript 获取的网页域名。这一域名是当前页面的 URL 的一部分,对于大多数前端业务逻辑来说是足够的。但网络中的“计算机域名”通常是在局域网中,由 DHCP 或 DNS 服务分配的,它是设备在网络中的标识。在普通网页浏览情境中,浏览器 JavaScript 无法直接获取到用户计算机的局域网名称(即计算机域名)。这是因为浏览器的安全沙箱机制限制了对本地系统网络配置的直接访问,这本质上是一种安全措施,防止恶意网站获取用户过多的本地网络信息。
对于需要查找局域网计算机域名的情况,通常需要结合后端开发,利用服务器程序在特定权限下访问网络配置,或者在企业级应用中使用内部 DNS 查询机制。
实用场景和注意事项
应用场景
- 动态加载资源:根据不同的域名加载不同的 CSS 或 JavaScript 文件。
- SEO 优化:通过检查域名来进行搜索引擎友好的内容处理。
- 区域个性化:根据域名实现内容的本地化。
注意事项
- 浏览器兼容性:现代浏览器普遍支持
window.location对象,但在某些旧版本浏览器中可能存在细微的差异,应进行充分的测试。 - 安全限制:由于同源策略,JavaScript 不能直接访问不同域的资源,因此,处理跨域请求需特别注意 CORS(跨域资源共享)设置。
在前端开发中,灵活处理和应用这些与域名相关的信息,可以大大提升网页的动态性和用户体验。希望本文能为你的开发工作带来帮助!